ScreenToGif를 이용하여 화면 녹화 동영상 움짤 만들기 방법을 알아보겠습니다. 프로그램의 기능은 크게 세 가지로 나뉘는데, 화면 녹화, 웹캠 녹화 그리고 칠판 녹화입니다. 사람들이 움짤을 만들 때 가장 많이 사용하는 순서로 배치한 것 같아요. 메뉴 구조와 사용법이 굉장히 직관적이고 단순하기 때문에, 처음 사용하시는 분들도 몇 번만 사용해 보면 익숙해집니다.
먼저 ScreenToGif 설치를 하지 않으신 분은 ScreenToGif 다운로드 및 설치 방법 글을 참고하여 설치해 주시기 바랍니다. 동영상 움짤 만들기 다른 방법에 대해 알고 싶다면, 움짤 동영상 gif 변환 사이트 및 프로그램 Best 5 글에서 소개해 드리고 있습니다.
동영상 움짤은 손흥민 선수의 골 영상으로 만들어 봤는데요. 결과물을 먼저 보여 드리자면, 아래와 같습니다.

어때요? 그럴 듯 하죠. 하지만, 만드는 방법은 생각보다 간단합니다. 그럼, 이제부터 화면 녹화 동영상 움짤 만들기 시작하겠습니다.
ScreentToGif로 화면 녹화 동영상 움짤 만들기 강의
1. ScreenToGif 프로그램 실행
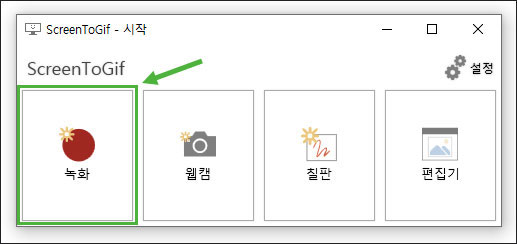
화면 녹화 움짤을 만들기 위해 ScreenToGif 프로그램을 실행하신 후, 녹화 버튼을 클릭해 주세요.

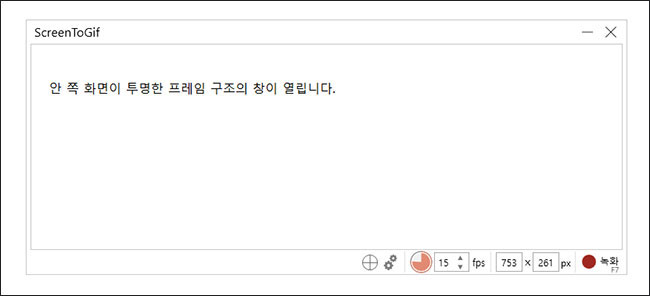
안 쪽 화면이 투명한 프레임 구조의 창이 다음과 같이 나옵니다.

2. 녹화를 원하는 영상이나 프로그램 실행
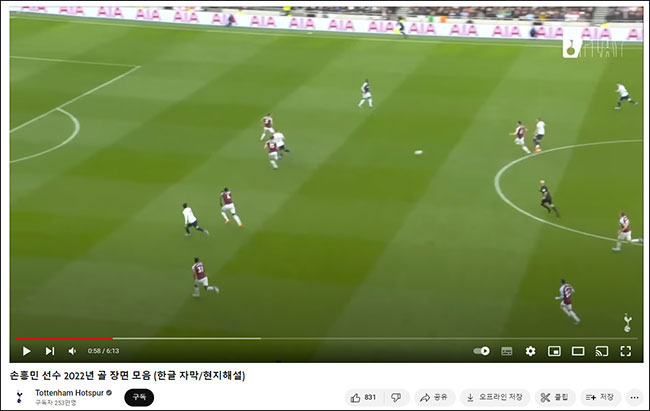
그 다음으로 녹화하고 싶은 동영상이나 프로그램 등의 화면을 열어 주세요. 저는 유튜브에서 대한민국을 대표하는 최고의 축구선수 손흥민의 골 영상을 찾아봤습니다. 이 영상을 녹화한 후에 바로 동영상 움짤 만들기를 해보겠습니다.

3. ScreenToGif를 영상 위에 배치
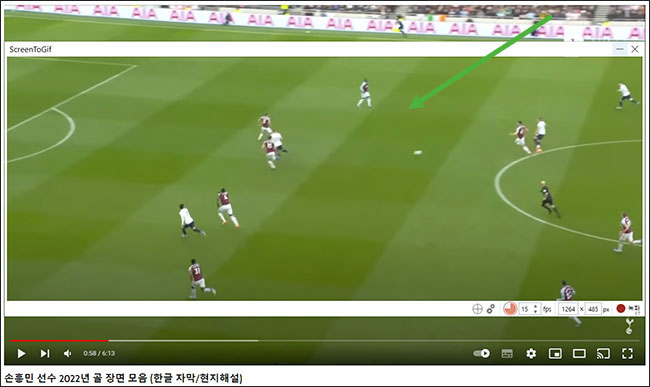
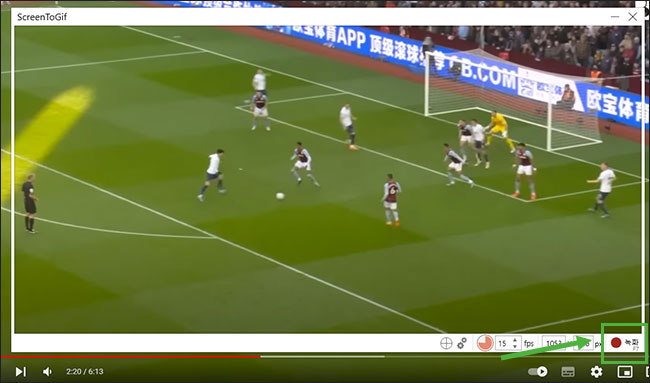
ScreenToGif를 이동시켜 유튜브 영상 위에 올려 놓은 다음, 녹화하고 싶은 크기로 프로그램 프레임의 크기를 조절해 주세요.

4. 영상 녹화 진행
유튜브 영상이 플레이 될 때 ScreenToGif 오른쪽 하단의 ‘녹화’ 버튼을 눌러 영상을 녹화해 주세요. 움짤은 대부분 짧은 길이로 제작되는 만큼 적당하게 녹화하는 게 좋습니다. 물론, 편집 과정에서 원하는 분량 만큼만 잘라내도 됩니다.

5. 원하는 만큼 녹화 후, 편집기 모드 전환
원하는 시간만큼 녹화가 진행되었다면, ‘정지’버튼을 눌러 녹화를 끝내 주세요.

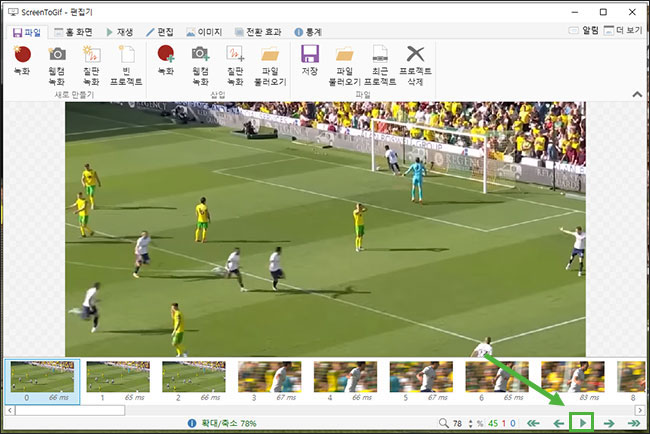
‘정지’버튼을 누르면, 녹화했던 영상을 편집할 수 있는 모드로 전환됩니다. 아래 이미지와 같이 하단의 ‘프레임 쭉 재생하기’ 버튼을 눌러 방금 녹화한 영상을 확인할 수 있습니다. 키보드의 ‘스페이스바’ 키를 눌러도 됩니다.

6. 사이즈 조절하기
불필요한 프레임 지우기, 텍스트 삽입, 전화 효과 등 여러가지 편집을 할 수 있지만, 일단 사이즈만 줄인 후에 저장을 해보겠습니다. 영상의 사이즈가 너무 크면 파일 용량도 커서 인터넷에 업로드하기 애매해집니다.
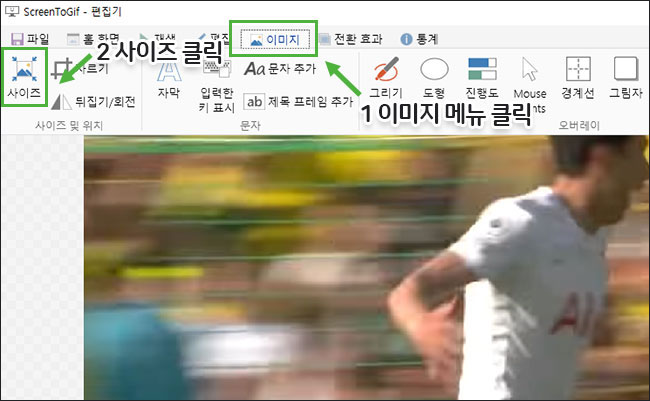
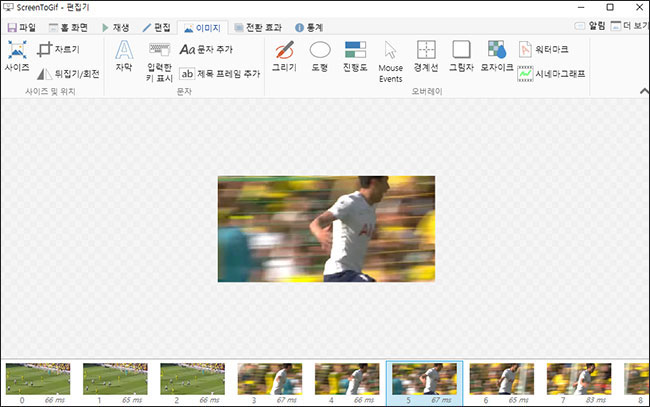
상단 메뉴 중에서 ‘이미지’ 메뉴를 클릭한 후, ‘사이즈’를 선택해 주세요.

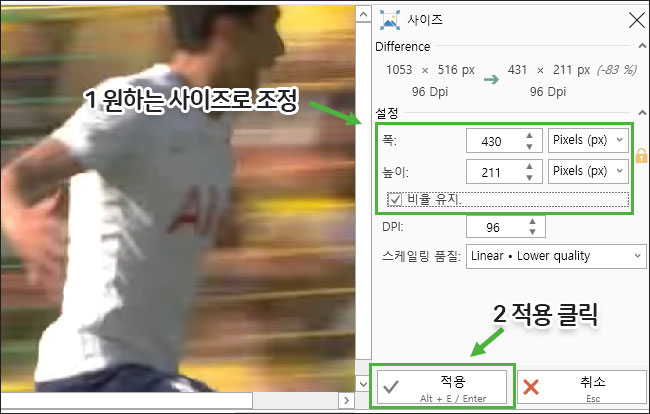
사이즈 조절 창이 나오면 폭(가로)과 높이(세로) 사이즈를 수정할 수 있습니다. 오른쪽의 자물쇠 아이콘은 가로x세로 사이즈가 비율에 맞춰 함께 조정된다는 의미입니다. 가로 사이즈를 수정하면 그 비율에 맞춰 세로 사이즈도 자동으로 수정된다는 의미입니다.
아래의 ‘비율 유지’ 체크 박스를 해제하면 자물쇠 아이콘이 사라지고 가로와 세로의 사이즈를 각각 지정할 수 있습니다. 하지만, 비율 유지가 되지 않으면 원본 영상의 사이즈 비율을 맞추기 어려워 영상이 찌그러질 위험이 있습니다.

기본적으로는 비율을 유지하면서 가로나 세로 사이즈만 조정하는게 일반적이고, 대부분 가로 사이즈만 수정합니다. 저는 위와 같이 폭(가로) 사이즈만 430px로 줄였습니다. 적용 버튼을 클릭해 주세요.
7. 움짤 이미지로 저장하기
적용 버튼을 클릭하면 아래와 같이 편집 화면에 조정된 사이즈가 나옵니다.

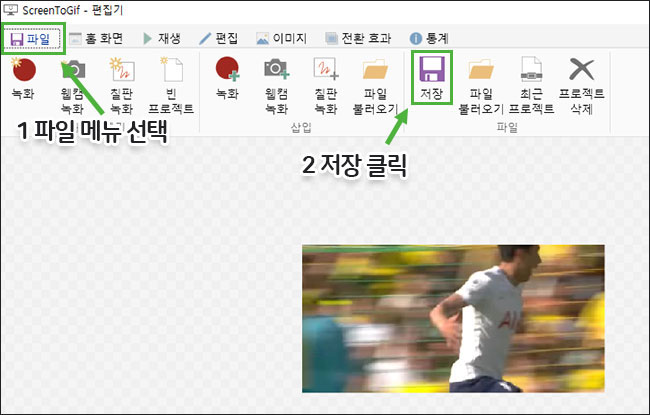
영상을 움짤 이미지로 저장할 차례입니다. 상단 메뉴에서 ‘파일’ 메뉴를 클릭한 후, ‘저장’을 선택해 주세요.

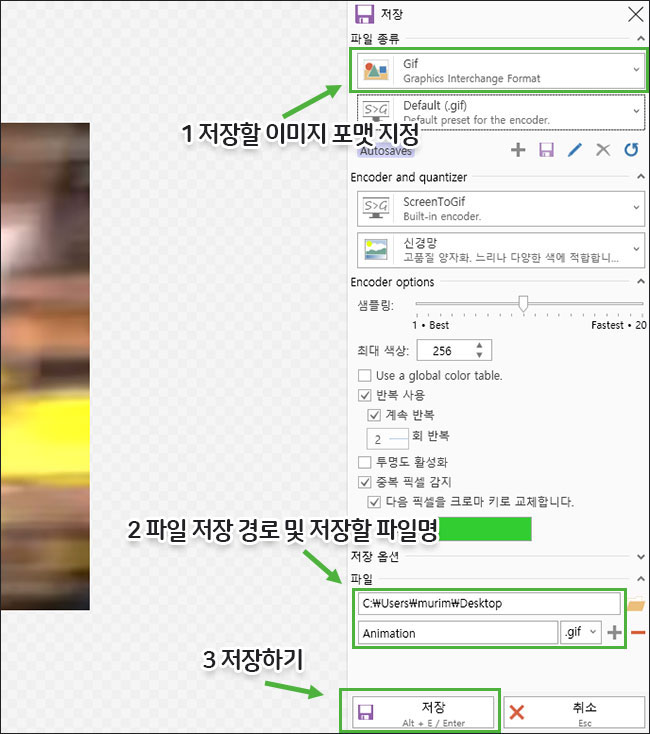
저장 창이 나오면 여러 옵션을 지정할 수 있는데, 복잡하게 고민하실 것 없이 기본 옵션 상태로 저장하시면 됩니다. 저장 옵션에 대한 설명은 ScreenToGif 용량 줄이기 및 최적화 방법에서 다시 알아보겠습니다.
1번 파일 종류가 Gif로 선택되어 있는지 확인, 2번 파일 저장 경로와 저장할 파일명 기입한 후, 3번 저장 버튼을 눌러 저장을 완료해 주세요.

8. 움짤 이미지 저장 결과 확인
자신이 원하는 폴더에 움짤 GIF 이미지를 저장하셨으면 확인해 보시기 바랍니다. 저는 2022년 EPL 득점왕 당시 손흥민 선수의 마지막 골 세리머니 영상을 녹화하여 움짤로 만들어 봤습니다. 어떠신가요? 프로그램 사용법이 생각보다 무척 간단하다고 생각되실 겁니다. 참고로, 원본 유튜브 영상 링크를 클릭하여 비교해 보시기 바랍니다. 영상의 약 5분 10초가 지났을 때 녹화한 것입니다.

ScreenToGif로 꼭 영상만 녹화할 게 아니라 프로그램 사용법 등을 간단하게 알려줄 수도 있고, 간단한 메시지를 작성하여 주변 사람들에게 보내줄 수도 있습니다. 아래와 같이 말이죠.

오늘은 ScreenToGif 화면 녹화 동영상 움짤 만들기 방법에 대해서 간단하게 알아봤습니다. 다음에는 ScreenToGif의 몇 가지 사용 방법과 최적화하는 방법에 대해 살펴보도록 할게요.